Contents
The Vimeotheque add-on for Elementor introduces compatibility with Elementor templates for video posts. The add-on will create a new video widget in Elementor editor which can be used to display the video embed for all video posts created by Vimeotheque and also adds new options for the embed to replace the featured image and to remove the automatic video embed from the post content.
Requirements
The Vimeotheque for Elementor add-on requires the following plugins to be installed and activated:
- Vimeotheque;
- Vimeotheque PRO;
- Elementor;
- Elementor PRO.
Vimeotheque Elementor add-on installation
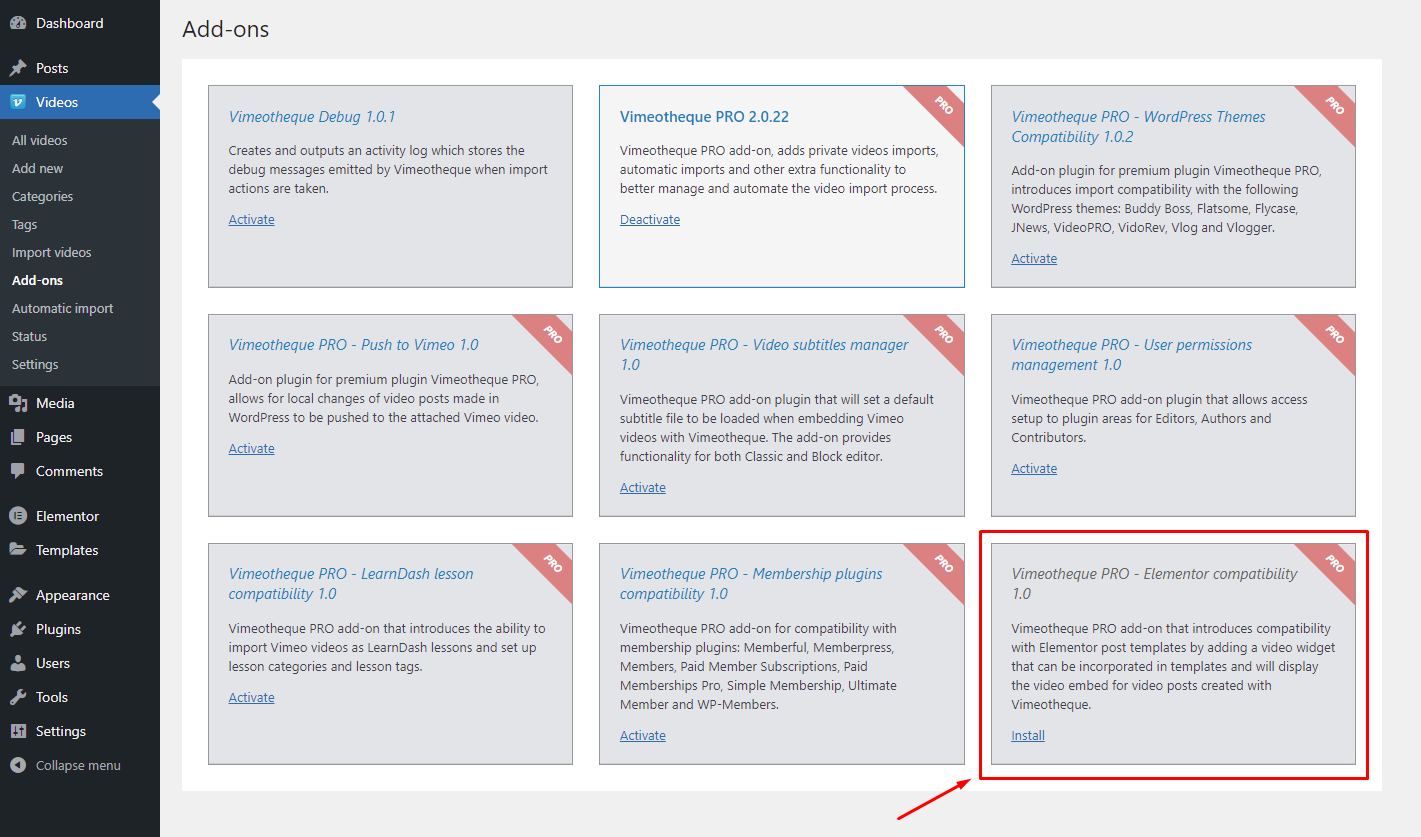
The add-on can be installed from the Vimeotheque Add-ons page.

Elementor template editor
After successful installation and activation, the add-on will create a new Elementor widgets called: Vimeotheque Credits, Vimeotheque Embed and will add additional options for the Elementor Featured Image and the Elementor Post Content widgets.
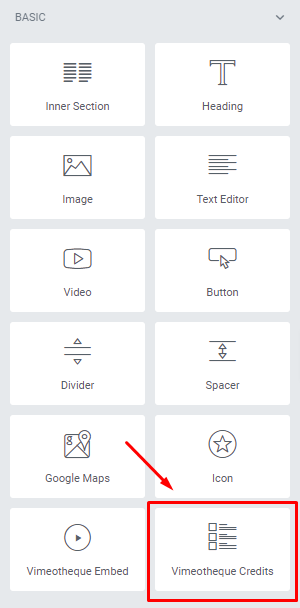
The Vimeotheque Credits Elementor widget
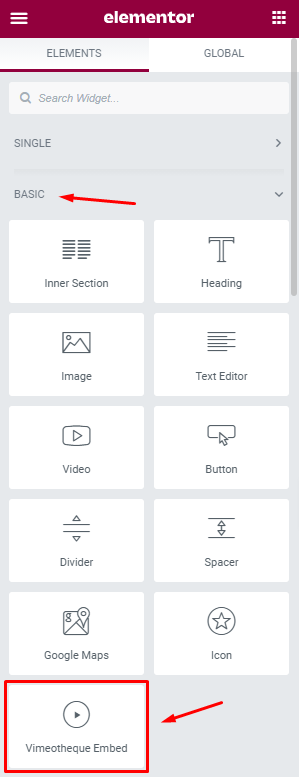
This widget is listed under the BASIC widgets and will display any existing video credits imported from Vimeo.

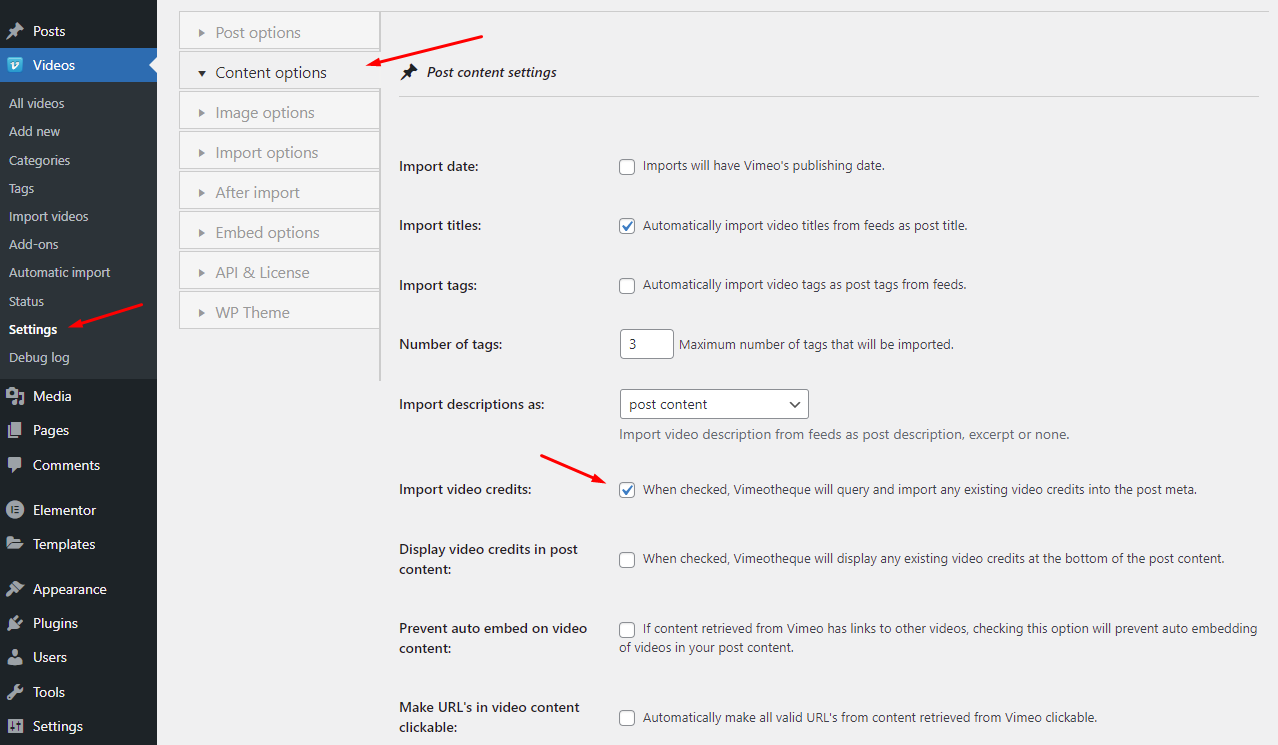
To import the video credits from Vimeo, make sure that the option to import the video credits is checked in Vimeotheque’s settings.

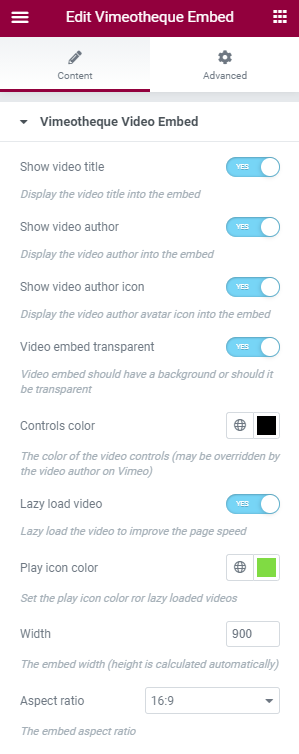
The Vimeotheque Embed Elementor widget
The widget is listed under the BASIC widgets in Elementor editor. When displaying a video post imported with Vimeotheque, the widget will embed the video attached to the video post.

The Elementor Featured Image widget options
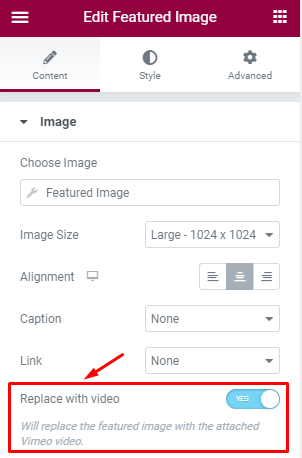
As mentioned above, the add-on will also add new options for the default Elementor Featured Image widget. If your template uses the Featured Image widget and you want to replace the post featured image with a potential video embed (ie. you are using the same template for all single post types), setting the option to replace the image with a video embed will do the replacement only for video posts imported by Vimeotheque while all other posts will display the featured image.

The Elementor Post Content widget options
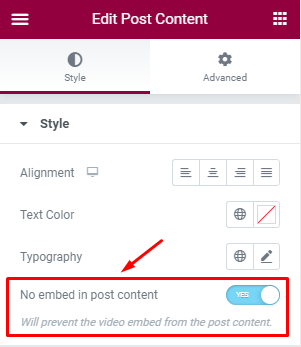
By default, Vimeotheque will embed the video into video posts either below or above the content or by replacing the featured image. When using an Elementor template to display video posts, you might use the Vimeotheque Embed widget and notice that the video was also embedded into the post content. This double embedding can be easily avoided by preventing Vimeotheque to embed the video into the post content using the option available in the Elementor Post Content widget.

How to use the Vimeotheque Elementor add-on
We determined two use cases for the video embed in Elementor Templates:
Using Elementor templates with the featured image
The first use case is when a template is used for video posts and it includes the use of the Featured Image widget. When using this combination, there’s no need for the Vimeotheque Embed widget because the Featured Image widget can be set to be replaced by the video embed when displaying video posts and the rest of the posts will simply display the image.
Further more, if the post content displays the video embed, you can simply prevent this by turning on the option from the Post Content Widget to remove the video from the post content.
Using Elementor templates without the featured image
If your template doesn’t use the Elementor Featured Image widget you use the Vimeotheque Embed Elementor Widget to display the video into posts imported by Vimeotheque. The widget will embed the video only into video posts and for all other posts types that might be using the same template it will simply return an empty string.
The embedding options into the Vimeotheque Embed Widget will have the following precedence:
- The embed options set for the Vimeotheque Embed Widget will be always used;
- Unless the embed override from Vimeotheque Settings page is on, the individual video post embed options will follow;
- Last, the general embedding rules from the plugin options will be used.