Contents
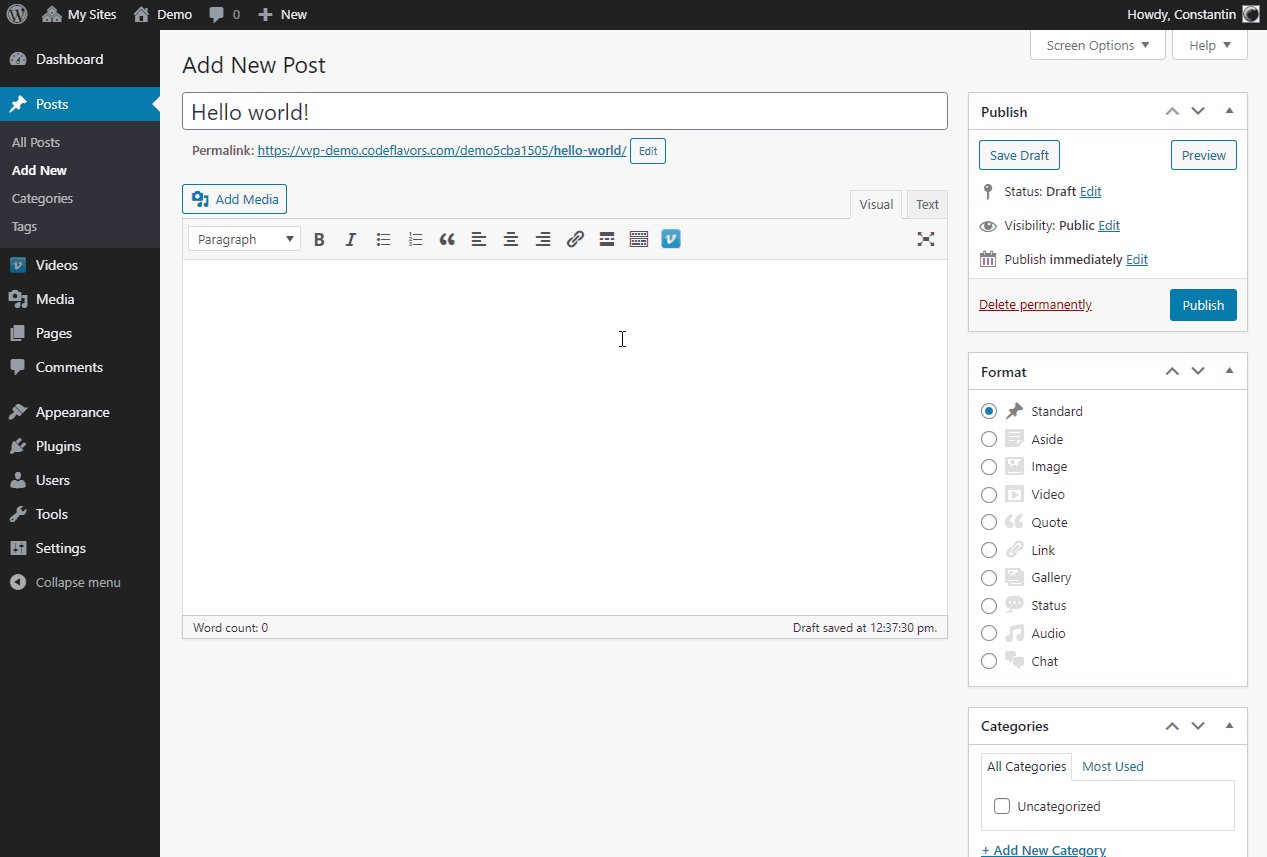
If you are using the Classic editor (enabled by the Classic Editor plugin), the shortcode visual interface implemented in Vimeotheque allows you to insert video playlists into any post type.

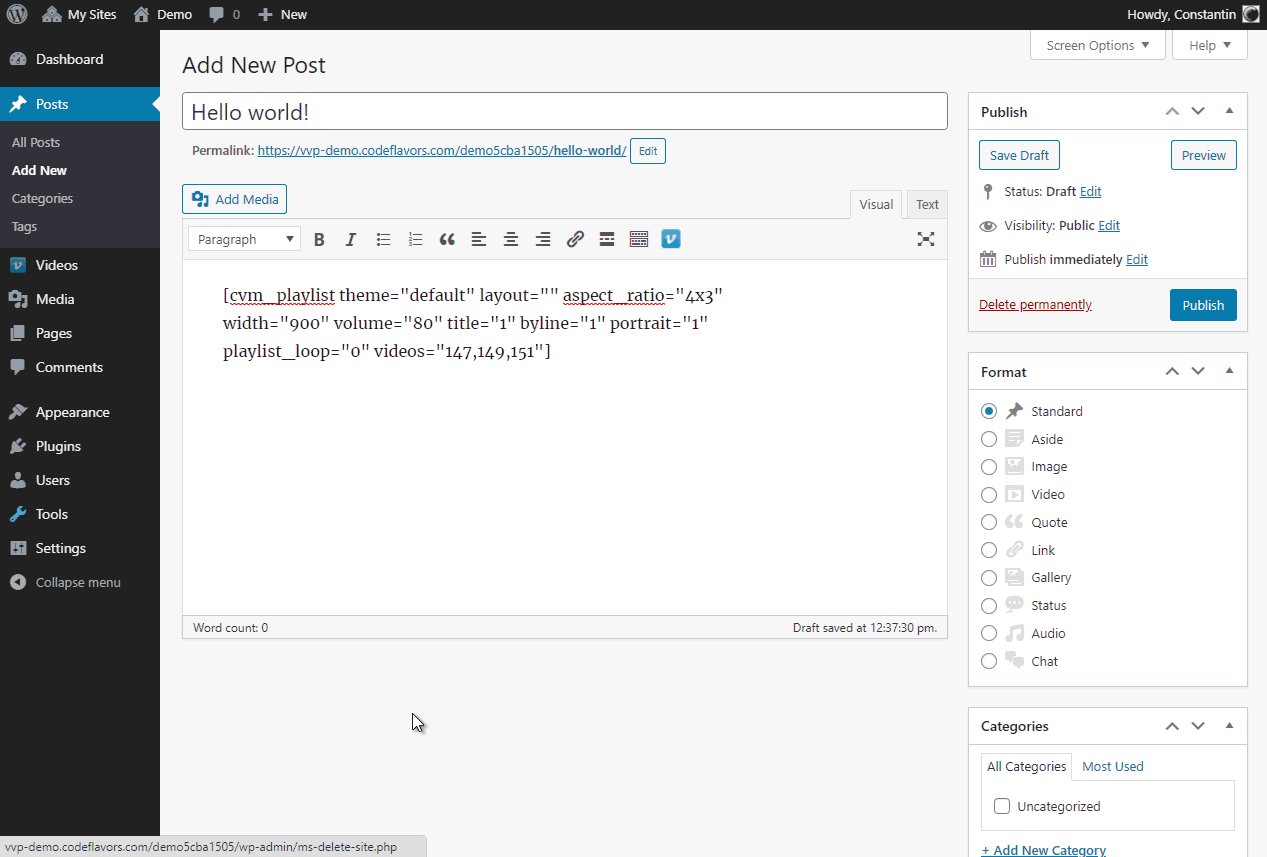
Shortcode parameters
Theme
Vimeotheque has 3 default themes: Default, Simple and Listy and Vimeotheque PRO adds 2 more: Carousel and Wall. When using the theme parameter in shortcode, use the lower case name of the theme (ie. default, listy, simple, carousel or wall).
[cvm_playlist theme="simple" ...]
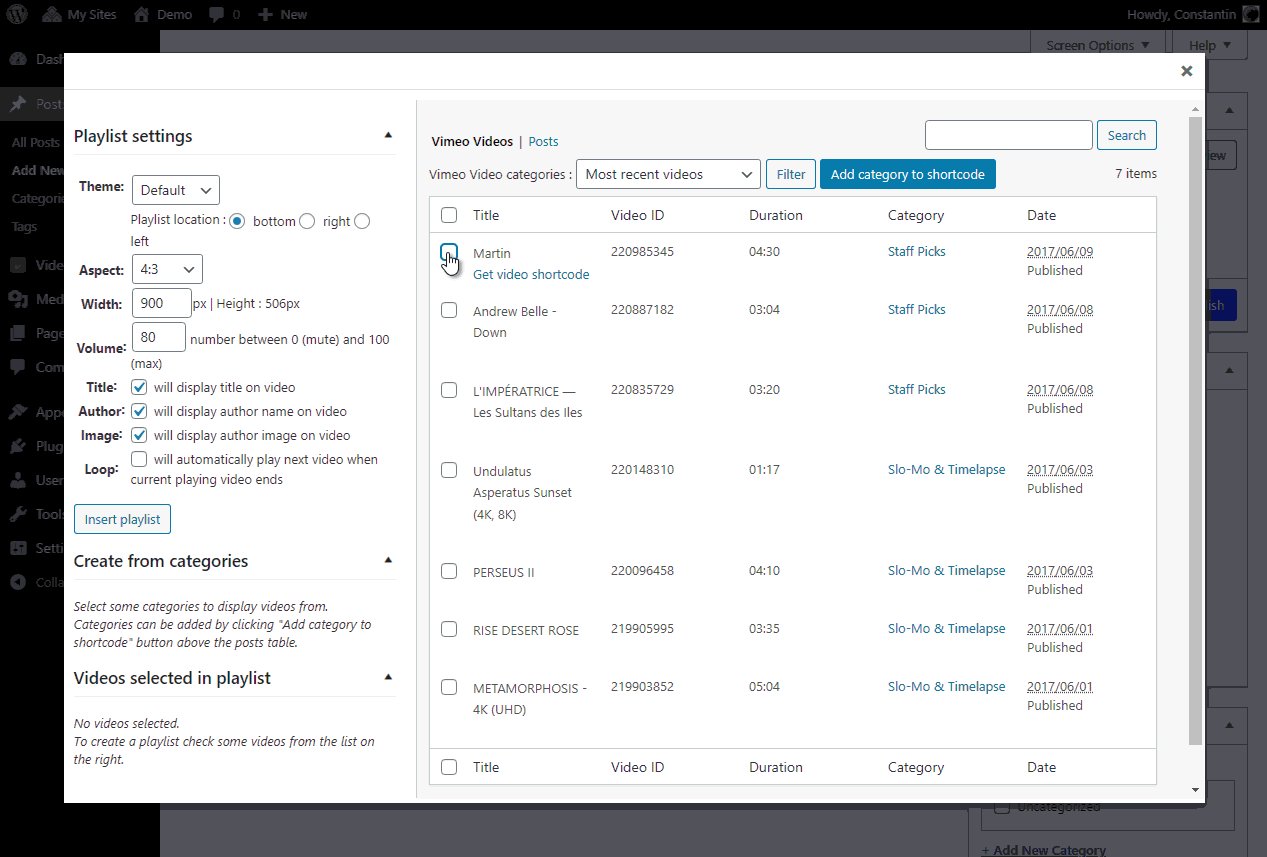
Videos
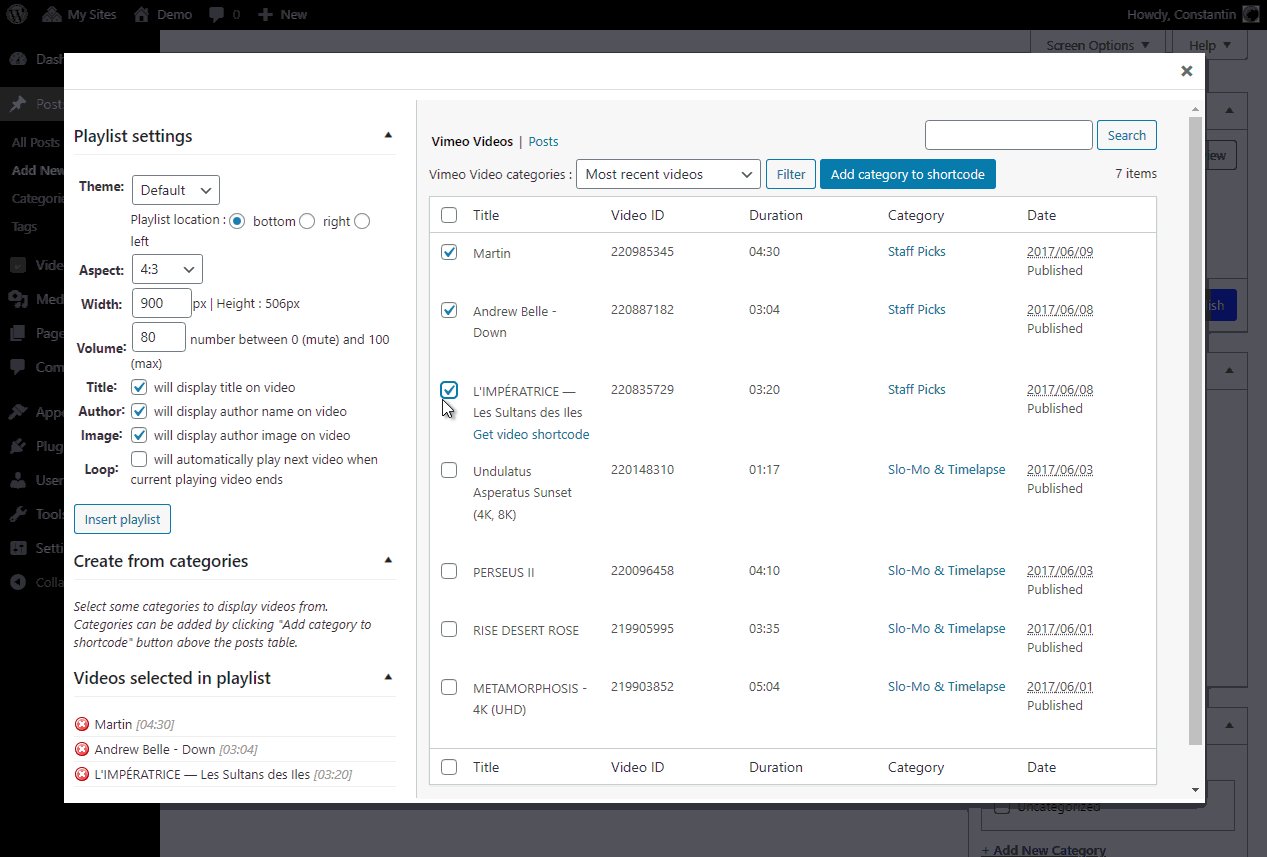
To add videos to a shortcode specify the video post IDs list separated by comma. All posts used into the shortcode must be imported by Vimeotheque.
[cvm_playlist videos="123,453,211, 901" ...]
Categories
The playlist shortcode can also display videos from video categories; use the categories attribute and specify the categories in a comma separated list.
[cvm_playlist categories="21,32,41" ...]
Post type
The post_type attribute is used in relation with the categories attribute. When using categories to display videos in shortcodes you must always specify the post type that the category taxonomy is used for.
[cvm_playlist post_type="vimeo-video" categories="..."]
Order
The order attribute allows you to order the videos into the shortcode output. Videos can be ordered by the queue they were individually chosen (value manual), by the date (newest or oldest) or alphabetically (alphabetical).
[cvm_playlist order="newest" ...]
Aspect
The video embed aspect ratio attribute (name is aspect_ratio) can have several values: 4×3, 16×9, 2.35×1.
[cvm_playlist aspect_ratio="16x9" ...]
Width
The width attribute allows you to specify the video embed width; it uses as value any integer. The height is calculated automatically based on the width and aspect ratio.
[cvm_playlist width="900" ...]
Volume
The volume attribute will attempt to set the video volume to the specified value which must be between 0 (mute) and 100.
[cvm_playlist volume="40" ...]
Title
The title attribute accepts a value of 0 (hide the title) or 1 (show the title) and will display or will hide the video title from the embedded video.
[cvm_playlist title="1" ...]
Author
The byline attribute accepts a value of 0 (hide the author name) or 1 (show the author name) and will display or will hide the video author name from the embedded video.
[cvm_playlist byline="1" ...]
Author image
The portrait attribute accepts a value of 0 (hide the author image) or 1 (show the author image) and will display or will hide the video author image from the embedded video.
[cvm_playlist portrait="1" ...]
Loop
The playlist_loop attribute accepts a value of 0 (don’t loop the playlist) or 1 (loop the playlist) and will attempt to automatically play the next video from the playlist after the user initiates the playlist player.
[cvm_playlist playlist_loop="1" ...]
Playlist theme specific attributes
Except for the above default attributes, shortcode playlist themes can implement their own, specific attributes.
Theme Default specific attributes
Layout
Theme Default will display the videos below the video embed. To display the videos list on the right side, use value right and to display the videos on the left side of the video embed use value left.
[cvm_playlist theme="default" layout="right" ...]
Show excerpts
Theme default can display the video post excerpt for each video post into the list by using attribute show_excerpts with value 0 (hide the excerpts) or 1 (show the excerpts).
[cvm_playlist theme="default" show_excerpts="1" ...]
[cvm_playlist theme="default" layout="" show_excerpts="1" use_original_thumbnails="1" order="manual" aspect_ratio="4x3" width="900" volume="25" title="1" byline="1" portrait="1" playlist_loop="1" videos="post id, post id, ..."]
Theme Wall specific attributes
When using theme Wall, the following attributes can further customize the playlist output.
Embed videos in list
When used, attribute embed_list will embed the videos directly into the list. Possible values: 0 (do not embed the videos) or 1 (embed the videos).
[cvm_playlist theme="wall" embed_list="1" ...]
Open videos in modal window
When used, attribute modal_video will open the video embed into a modal window. Possible values: 0 (do not open in modal) or 1 (open in modal).
[cvm_playlist theme="wall" modal_video="1" ...]
Show video duration over the image
When used, attribute show_duration will display the video duration (MM:SS) over the video image. Possible values: 0 (do not show) or 1 (show duration).
[cvm_playlist theme="wall" show_duration="1" ...]
Show video title below image
When used, attribute show_title will display the video post title below the video image. Possible values: 0 (do not show) or 1 (show title).
[cvm_playlist theme="wall" show_title="1" ...]
Video item width
The item_width attribute is required and must specify the width in pixels for a single video from the list. The value consists of an integer that will be the item width in list.
[cvm_playlist theme="wall" item_width="300" ...]
Horizontal space between items
The gutter attribute is required and must specify the horizontal distance between items. The value consists of an integer.
[cvm_playlist theme="wall" gutter="10" ...]
Vertical space between items
The vertical_spacing attribute is required and must specify the vertical distance between items. The value consists of an integer.
[cvm_playlist theme="wall" vertical_spacing="10" ...]
[cvm_playlist theme="wall" embed_list="1" modal_video="1" use_original_thumbnails="1" show_duration="1" show_title="1" item_width="200" gutter="15" vertical_spacing="10" order="manual" aspect_ratio="4x3" width="900" volume="25" title="1" byline="1" portrait="1" playlist_loop="0" videos="post id, post id..."]
